
Ada beberapa panduan untuk optimasi gambar JPG, PNG untuk publikasi website agar website semakin cepat loading nya saat diakses. Optimasi dan kompresi bisa menggunakan Photoshop dan layanan online image compressor gratis sebelum media tersebut di upload ke website.
Optimasi gambar menggunakan Photoshop
Berikut cara optimasi gambar dengan Photoshop:
- Buka gambar dengan Photoshop
- Merubah dimensi gambar, Klik menu Images > pilih Image size
- Atur ukuran, misalnya Width:
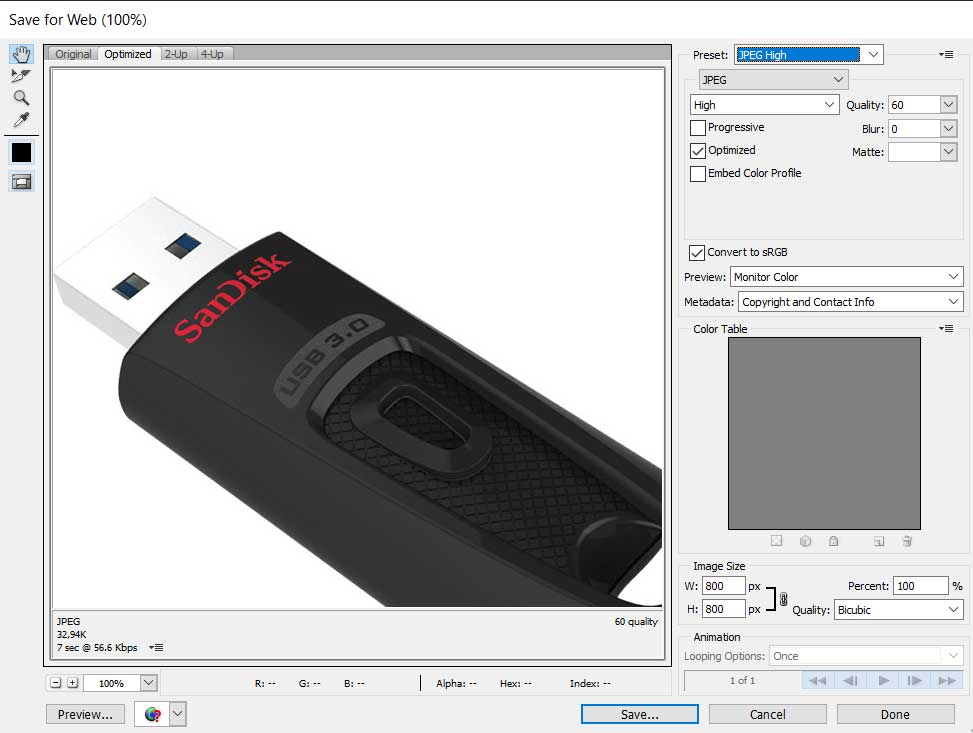
800pixel, klik OK - Klik menu File > pilih Save for web
- Pada kolom Preset, Pilih kualitasnya High, dan centang Optimized, seperti gambar di bawah ini.

Mengoptimalkan gambar dengan WordPress plugin reSmush.it
reSmush.it menyediakan pengurangan ukuran gambar berdasarkan beberapa algoritma tingkat lanjut.
Plugin ini menyertakan operasi massal untuk mengoptimalkan semua gambar Anda dalam 2 klik! Ubah tingkat pengoptimalan gambar Anda agar sesuai dengan kebutuhan Anda!
Berikut daftar layanan online optimasi gambar gratis
- https://tinypng.com/
- https://imagecompressor.com/
- https://compressor.io/
- http://www.imageoptimizer.net/Pages/Home.aspx
- https://kraken.io/web-interface
Selamat mencoba
